Jimdo / ジンドゥークリエイターで「見出し(大)」「見出し(中)」「見出し(小)」の文字装飾(スタイル)を変更する場合、左上の管理メニュー[≡]からスタイル編集画面を開いて編集できます。しかし、この方法ではサイト内にある同じ「見出し」の文字装飾(スタイル)が全て一括で変更されてしまいます。
「この見出し(中)だけ赤文字に変更したい」「この見出し(小)だけ、フォントサイズを大きくしたい」、ということもあると思います。
ぼくはブログページを活用して縦長のランディングページ風に作成することがあります。ランディングページではメリハリのある色や文字サイズにしたいことも多く、同じサイト内にある他の通常ページの「見出し(大)」「見出し(中)」「見出し(小)」とは異なるフォントスタイルを使用することがあります。
上記の管理メニューのスタイル編集画面では、全てのページの「見出し(大)」「見出し(中)」「見出し(小)」のスタイルが一括で変更されてしますので、そのページの中だけで別の装飾にする方法をお伝えします。
※Jimdo / ジンドゥークリエイターの「見出し(大)」「見出し(中)」「見出し(小)」は、htmlでいうとそれぞれ「H1要素(H1タグ)」、「H2要素(H2タグ)」、「H3要素(H3タグ)」に相当します。HTML・CSSについて基本から勉強したい方には、こちらの本が分かりやすくてオススメです。
Jimdo / ジンドゥークリエイターのスタイル編集画面で一括編集する方法
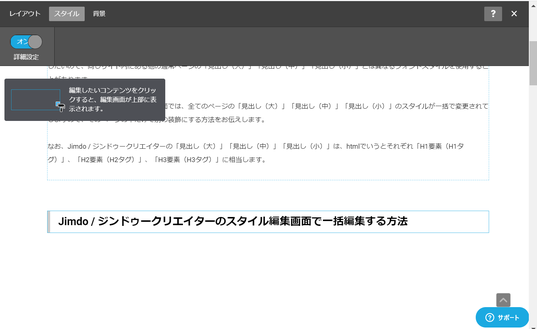
まず、管理メニューの「スタイル編集」でからサイト内の全ての「見出し(中)」(H2要素)を編集する標準の方法を説明します。左上の管理メニュー[≡]から デザイン>スタイル でスタイル編集画面を開いて、見出し文字の色・サイズ・フォント・行間を編集できます。但し、この方法ではサイト内にある同じ「見出し(中)」(H2要素)の文字装飾(スタイル)が全て一括で変更されてしまいます。

▼

▼

▼

ジンドゥークリエイターのスタイル編集画面で一括編集する方法
ここからは、上記の管理メニューのスタイル編集画面とは別に、その「見出し」だけ別の装飾にする方法の説明です。文字コンテンツのメニューにある「htmlを編集」を使用します。「文字」に相当する<p>要素を「見出し(中)」に相当する<h2>要素を変更する方法です。
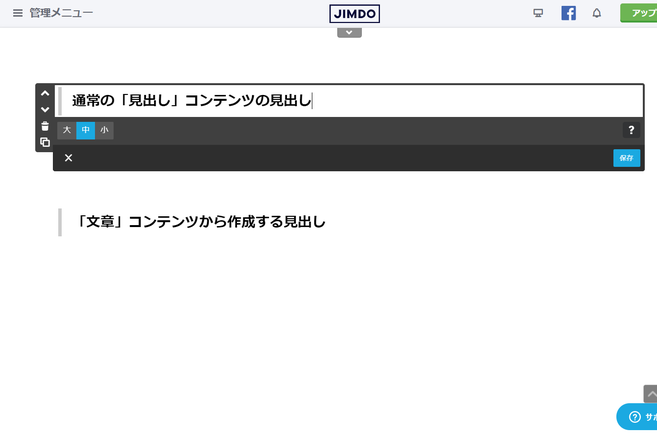
通常の「見出し」コンテンツで作成した見出し(上)と、「文章」コンテンツから作成した見出し(下)を比較します。どちらもhtml的には<h2>要素なので、表示される見た目はまったく同じです。

「文章」コンテンツから作成する見出しの作成方法
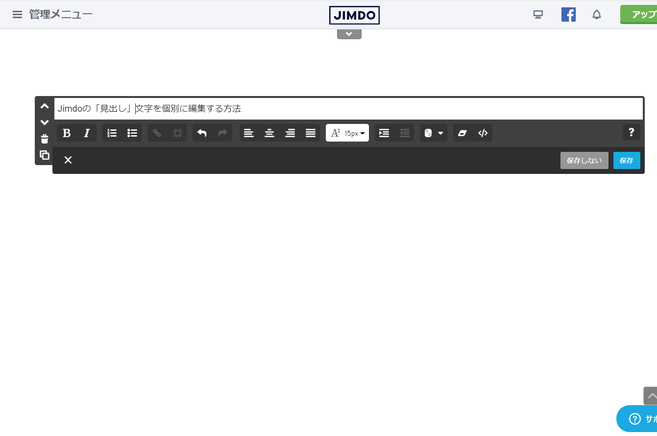
①「文章」コンテンツを追加して、テキストで見出しにしたい文字を記入します。

▼
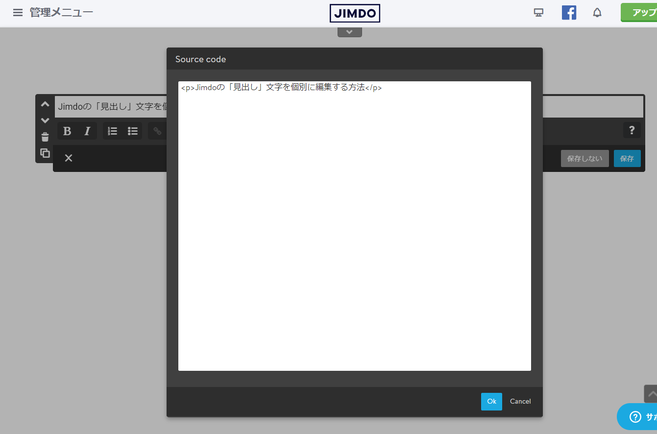
②文章コンテンツのメニューの中にある「html編集」を開きます。htmlでは、文章コンテンツの中の文字が<p>タグで囲まれています。
<p> ~ </p>

▼
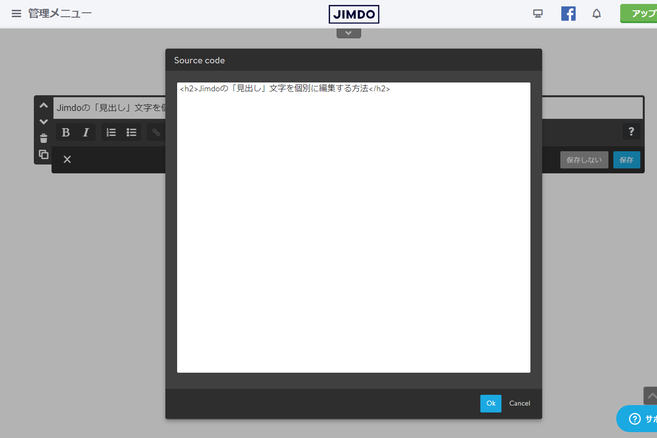
②この<p>タグを<h2>タグに書き換えます。
<h2> ~ </h2>

▼
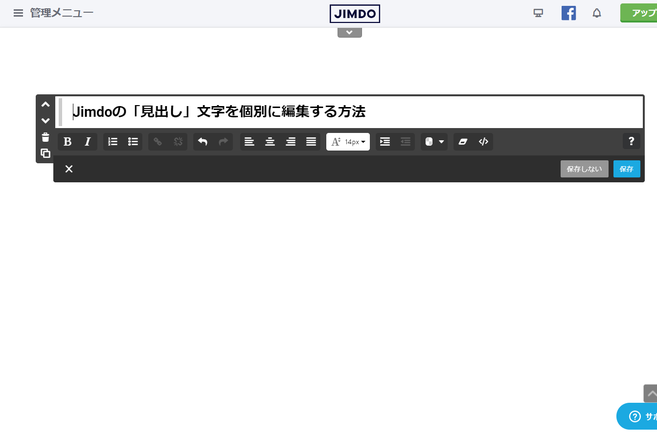
④保存ボタンを押すと、「文章」コンテンツが「見出し(中)」(h2要素)に変更されました。Jimdo標準の「見出し」コンテンツでは[大]・[中]・[小]の選択肢しかないコンテンツメニューですが、もともと「文章」コンテンツなので色・フォントサイズ・配置・太字/細字などのメニューが選択できます。やったね!

Jimdoの「見出し」文字を個別に編集する方法(こちらをクリック)
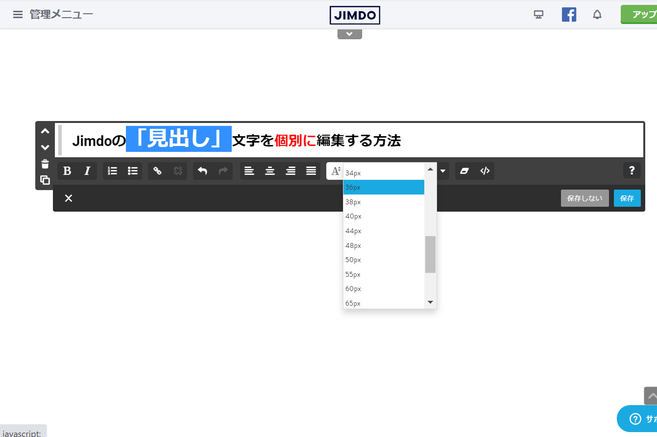
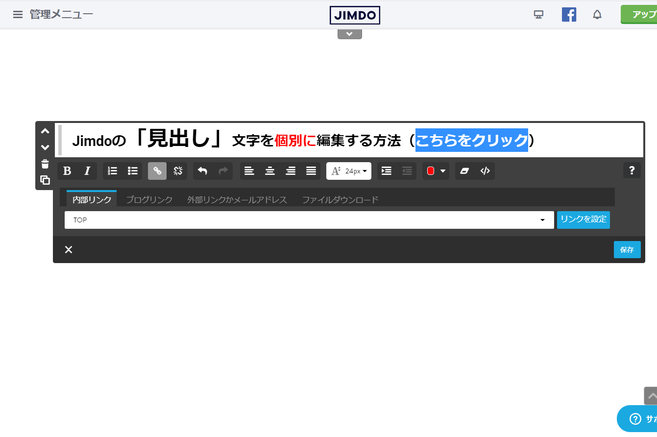
「文章」コンテンツから「html編集」を使う方法で作成した見出しは、このように(↑)、見出し文字の中でフォントサイズを変える、色を変える、リンクを貼る、というようなことができます。Jimdo標準の「見出し」コンテンツでは表現できない場合は、html編集でJimdoをカスタマイズしてみてください。
例:「html編集」を使って見出し文字の中でフォントサイズや色を変える

例:「html編集」を使って見出し文字の中でリンクを貼る

Jimdoの「見出し」文字を個別に編集する方法
見出しに背景色をつける場合(↑こんな感じ)は、background-color: で指定します。
<h2 style="background-color: Azure; ">
こんな感じです。前後を<h2>タグ内に追記してください。
border-radius: を追加して角丸を指定することもできます。
<hs style="background-color: #E6E6FA; border-radius: 10px;">
Jimdoの「見出し」文字を個別に編集する方法
縦に長いランディングページ風のページを作成する場合は、見出しにジャンプする「ページ内リンク」をつける方法も多用します。このページの上の方の見出し「ジンドゥークリエイターのスタイル編集画面で一括編集する方法」にジャンプするための id を埋め込んでいます。
<h2 id="hop-step-jamp">ジンドゥークリエイターのスタイル編集画面で一括編集する方法</h2>
このリンクで上記の見出しまでページ内リンクしています。ジャンプしてみてください。(ブラウザの「戻るボタン」で戻ってきてね)
Jimdo / ジンドゥークリエイターのカスタマイズの基本を体系的に理解したい方にオススメの書籍「ジンドゥークリエイター 仕事の現場で使える!カスタマイズとデザイン教科書(Webデザイナー養成講座)」。僕はこの本に出合ってからJimdoの世界が格段に広がりました。